HTML Component – Power Apps
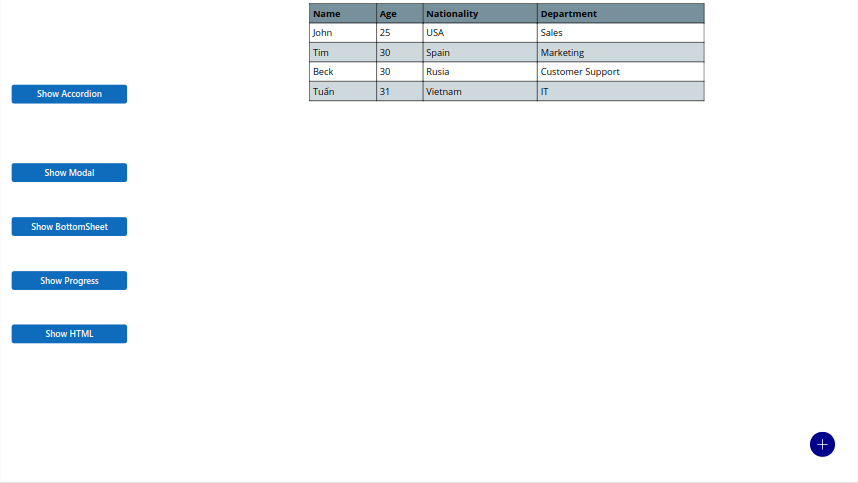
With this component, you can easily display an HTML table with configurable options inside a Power App. Please follow the instructions below to learn how to use this special component.
How to use:
- Place component in your Power Apps.
- Call it by using AppMentor_HTML_1.Show(Config, Data)
For example:
ClearCollect(
colUserData,
Table(
{
Name: "Name",
Age: "Age",
Nationality: "Nationality",
Department: "Department"
},
{
Name: "John",
Age: 25,
Nationality: "USA",
Department: "Sales"
},
{
Name: "Tim",
Age: 30,
Nationality: "Spain",
Department: "Marketing"
},
{
Name: "Beck",
Age: 30,
Nationality: "Rusia",
Department: "Customer Support"
},
{
Name: "Tuấn",
Age: 31,
Nationality: "Vietnam",
Department: "IT"
}
)
);
With(
{
TempData: ForAll(
colUserData,
{
Row: Table(
{Cell: Name}, // Far left
{Cell: Age},
{Cell: Nationality},
{Cell: Department} // Far right
)
}
)
},
AppMentor_HTML_1.Show(
{
BandedRowBackground: "#CFD8DC",
FontName: Font.'Segoe UI',
HeaderFontColor: "#000000",
BodyFontColor: "#000000",
HeaderBackground: "#78909C",
BodyFontSize: 21,
HeaderFontSize: 21,
HeaderFontBold: true
},
TempData
)
);
Link: Power Apps Components – Github
Properties:
- No relevant properties.
Methods:
- Show(Config, Data)
Dịch vụ lập trình ứng dụng
🎯 Lập trình API, Python, Node JS, Telegram Bot, Automate Workflow, Power Apps and Apps Script. Ứng dụng Web App, API với Apps Script vào bài toán thực tế trong doanh nghiệp.
📞 +84 78 600 5534 (Zalo, WhatsApp, Telegram)
💻 Github