This is a FAB Component – Power Apps (floating action button) which is designed for simplicity and ease of use. Once it is imported, please add it into your app and start using it.

After placing the component in your app. Please move it to the desired location on the screen, then do this:
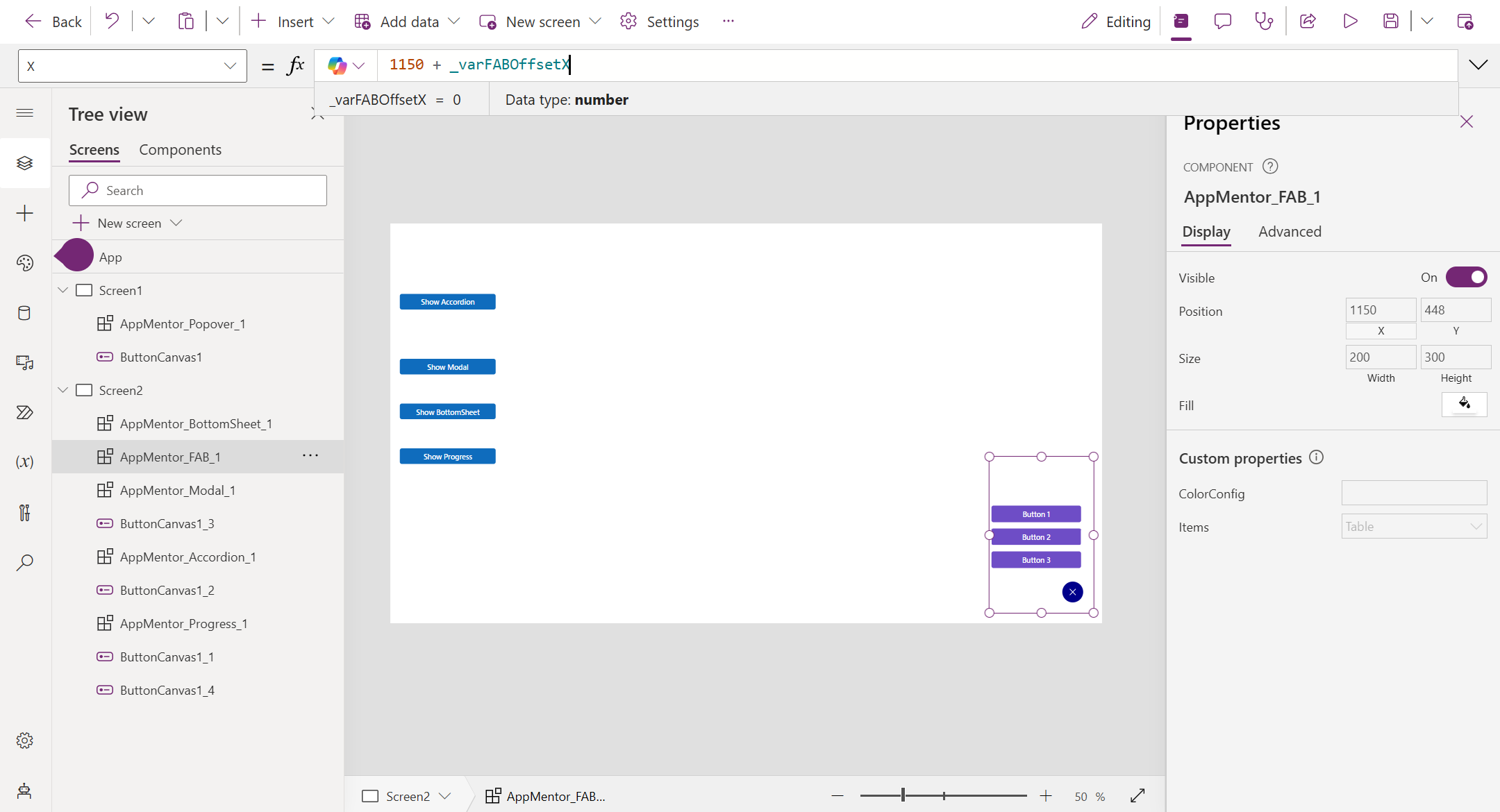
- Set X = X + _varFABOffsetX (the example is in the screenshot above)
- Set Y = Y + _varFABOffetY
- Items = Table({Label: “Button 1”}, {Label: “Button 2”})
- OnItemSelect: The output property of the component is .SelectedButton which will return the label of the item you just clicked. Please use it with If to proceed further actions.
- ColorConfig: You can change to other color as you wish, below is an example.
{
ButtonFill: Color.DarkBlue,
ButtonBorder: Color.Gray
}Link: Power Apps Components – Github
Properties:
- X
- Y
- Items
- ColorConfig
Events:
- OnItemSelect
Methods:
- No methods for this component
Dịch vụ lập trình ứng dụng
🎯 Lập trình API, Python, Node JS, Telegram Bot, Automate Workflow, Power Apps and Apps Script. Ứng dụng Web App, API với Apps Script vào bài toán thực tế trong doanh nghiệp.
📞 +84 78 600 5534 (Zalo, WhatsApp, Telegram)
💻 Github