Popovers Component – Power Apps
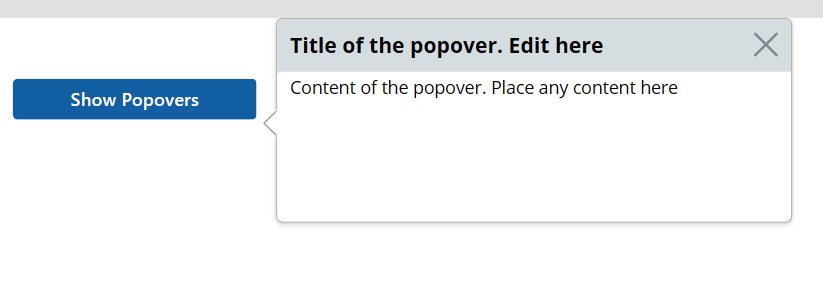
This component helps you to display a small content beside the control.

How to use:
- Place component in your Power Apps.
- Replace X with _varPopoverX, Y with _varPopoverY
- Call it by using AppMentor_Popover_1.Show(“Title”, “Content”, ButtonX, ButtonY, ButtonWidth, ButtonHeight) where ButtonX, ButtonY, ButtonWith, ButtonHeight are properties of the control you want to display the popover nearby.
Link: Power Apps Components – Github
Properties:
- X (please set it with _varPopoverX)
- Y (please set it with _varPopoverY)
Methods:
- Show(Title, Content, ControlX, ControlY, ControlWidth, ControlHeight)
Ex: AppMentor_Popover_1.Show(“Title of the popover”, “Content of the popover”, 10, 20, 50, 4)
- Close – to close the Popover
Ex: AppMentor_Popover_1.Close()
Dịch vụ lập trình ứng dụng
🎯 Lập trình API, Python, Node JS, Telegram Bot, Automate Workflow, Power Apps and Apps Script. Ứng dụng Web App, API với Apps Script vào bài toán thực tế trong doanh nghiệp.
📞 +84 78 600 5534 (Zalo, WhatsApp, Telegram)
💻 Github